개요
[HyperText Transfer Protocol] 또는 HyperTexT Protocol[* HyperTexT Protocol로 읽는 사람들이 가끔 있는데, 그렇다고 틀린 것은 아니다.]의 약자. 하이퍼텍스트를 빠르게 교환하기 위한 프로토콜의 일종으로 즉, HTTP는 서버와 클라이언트의 사이에서 어떻게 메시지를 교환할 지를 정해놓은 규칙인 것이다. 80번 포트를 사용하며 HTTP의 구조는 요청(Request)과 응답(Response)으로 구성되어 있다. 예시를 들자면 '클라이언트가 웹 페이지에서 링크가 걸려있는 텍스트를 클릭(요청)하면 링크를 타고 새로운 페이지로 넘어간다(응답)'. 따라서 우리가 사용하는 웹 브라우저에서 인터넷 주소 맨 앞에 들어가는 http://는 바로 이 프로토콜을 사용해서 정보를 교환하겠다는 표시인 것이다.HTTP 서버는 클라이언트에 대한 정보를 유지하지 않으므로, HTTP를 비상태 프로토콜 (stateless Protocol)이라고 한다.
역사
1996년에 첫 상용화버전인 HTTP/1.0가 발표되었고, 1999년에 HTTP/1.1, 그리고 2015년 HTTP/2를 공식으로 발표하였다. 현재 HTTP/1.1을 대부분 사용중이지만 Google계열의 사이트(Google, youtube 등)는 HTTP/2와 HTTP/1.1을 동시에 지원하고 있고, 그 외 해외의 대부분의 Major사이트들(facebook, twitter, yahoo 등)은 적어도 SPDY를 사용하고 있고 점차적으로 HTTP/2로 바꾸는 추세다. 하지만 국내의 Major사이트들(Naver, Daum)은 아직까지도 HTTP/1.1만을 지원하고 있다.
비지속 연결과 지속 연결
비지속 연결 HTTP
- HTTP 클라이언트는 80번 포트번호를 통해 웹서버에 접속한다.
- HTTP 클라이언트는 1단계에서 설정된 TCP 연결 소켓을 통해 서버로 HTTP 요청 메시지를 보낸다.
- HTTP 서버는 1단계에서 설정된 연결 소켓을 통해 요청 메시지를 받는다. 요청된 객체를 추출하여 응답 메시지에 그 객체를 캡슐화 한다. 그리고 메시지를 소켓을 통해 전송한다.
- HTTP 서버는 클라이언트에게 소켓 종료 요청을 보낸다.
- HTTP 클라이언트가 응답 매시지를 받으면 TCP 연결이 중단된다. 클라이언트는 HTML파일과 요청된 객체를 끄내어 정보를 추출한다.
- 클라이언트는 객체의 링크를 클릭하여 윗 단계를 반복한다.
즉 비지속 연결에서는 TCP연결이 다른 객체를 위해 유지되지 않는다. 각 TCP 는 하나의 객체당 하나씩 생성된다. 만약 11개의 객체를 (11개의 png 파일과 같이) 클라이언트가 요구하면 11개의 TCP 연결이 생성된다.
단점
- 각 요청 객체에 대한 새로운 연결이 설정되고 유지되어야 한다. 이는 서버에 심한 부하를 준다.
- 각 객체는 2RTT를 요구한다. TCP 연결에 1, 객체를 요청하고 받는데 1
지속 연결
HTTP1.1 지속 연결에서는 서버는 TCP연결을 그대로 유지한다. 같은 클라이언트와 서버간의 이후 요청과 응답은 같은 연결을 통해 보내진다. 특히 전체 웹 패이지를 하나의 지속 TCP 연결을 통해 보낼 수 있다. 일반적으로 타임아웃 시간이 지나면 연결을 닫는다. [RFC 7540] 참조
매시지 포맷

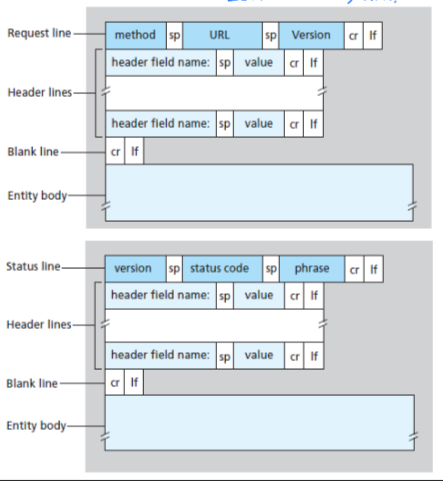
요청 메시지
SP: 스페이스, CR: 캐리지 리턴, LF: 라인 피드
- 요청 라인: GET/POS/HEAD... (SP) URL (SP) Version of HTTP
- 헤더 라인: 호스트의 브라우저명, 요구사항등등
- 개체 몸체: GET 방식에서는 비어있고, 주로 POST 방식에서 사용된다.
예시
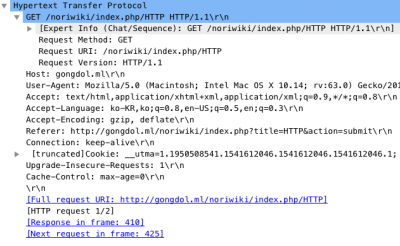
다음은 HTTP 문서에 접근하기 위한 패킷을 와이어샤크로 분석한 내용이다.

- GET으로 단순히 정보만을 요청하고 있으며 요청한 URL 을 나타낸다. HTTP1.1을 사용하고 있다는 것을 보여준다.
- 호스트는 gongdol.ml
- 클라이언트의 브라우저 정보
- 브라우저가 해석가능한 정보 처리 방식
- 브라우저가 원하는 언어
- 브라우저가 원하는 인코딩 정보
- 마지막으로 정보를 받은 URL 위치
- 지속 연결 / 비지속 연결 종류
- 쿠키 정보
방식의 종류
- GET : 클라이언트가 서버에게 URL에 해당하는 자료의 전송을 요청한다.
- HEAD : GET 요청으로 반환될 데이터 중 헤더 부분에 해당하는 데이터만 요청한다.
- POST : 클라이언트가 서버에서 처리할 수 있는 자료를 보낸다. 예를 들어, 게시판에 글을 쓸 때 클라이언트의 문서가 서버로 전송되어야 한다.
- PUT : 클라이언트가 서버에게 지정한 URL 에 지정한 데이터를 저장할 것을 요청한다.
- DELETE : 클라이언트가 서버에게 지정한 URL 의 정보를 제거할 것을 요청한다.
- TRACE : 클라이언트가 서버에게 송신한 요청의 내용을 반환해 줄 것을 요청한다.
- CONNECT : 클라이언트가 특정 종류의 프록시 서버에게 연결을 요청한다.
- OPTIONS : 해당 URL 에서 지원하는 요청 메세지의 목록을 요청한다.
응답 메시지
- 상태 라인: 버전 빌드, HTTP/응답코드, 해당 상태 매시지
- 헤더 라인:
- Connection 클라이언트에게 메시지를 보낸 후 TCP 연결을 닫을 것인가.
- Date: HTTP 응답이 서버에 의해 생성되고 보낸 날짜와 시간.
- Server: HTTP 데몬 정보
- Last-Modified: 객체가 마지막으로 새성되거나 수정된 시간. 객체를 캐싱하는데 상요된다.
- Content-Length: 객체의 바이트 수
- Content-Type: 개체 몸체 내부의 객체가 어떤 타입인가?
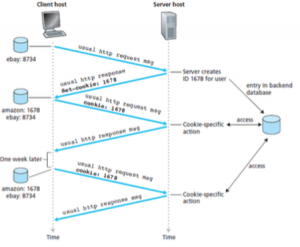
쿠키

- HTTP 응답 메시지 쿠키 헤더 라인
- HTTP 요청 매시지 쿠키 헤더 라인
- 사용자의 브라우저에 사용자 종단 시스템과 관리를 지속시키는 쿠키 파일
- 웹 사이트의 백엔드 데이터 베이스
서버가 쿠키를 클라인어트에게 알려주고, 클라이언트는 요청 메시지에 쿠키 번호를 첨가 함으로써, 서버가 과거의 상태를 기억할 수 있도록 해준다.
웹 캐싱
웹 캐시[Web Cache]는 프록시 서버[Proxy Server]라고도 한다. 프록시 서버 참고
보안
TLS를 통한 보안이 적용된 버전은 HTTPS 참고.
HTTP/응답 코드
HTTP/응답 코드 참조. [고양이]
