
개요
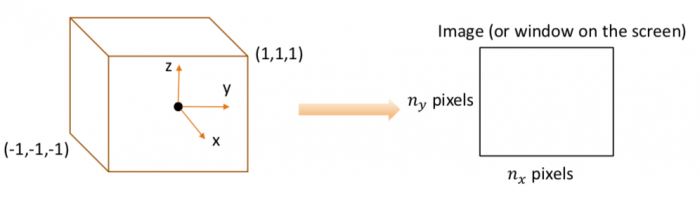
Viewport Transformation 이란 Canonical view volume을 화면에 출력하기 위한 2D이미지로 변환하는 과정이다.
방식

- viewport transformation에선 z 값을 유지시킨다. 2D이미지라서 z 값이 필요없다고 생각할 수도 있지만, z값은 나중에 이미지의 깊이 정보를 이용하여 가려지는 물체나 비치는 물체처럼 깊이 정보를 이용해야 하는 경우에 이용된다. Z-Buffer참고.
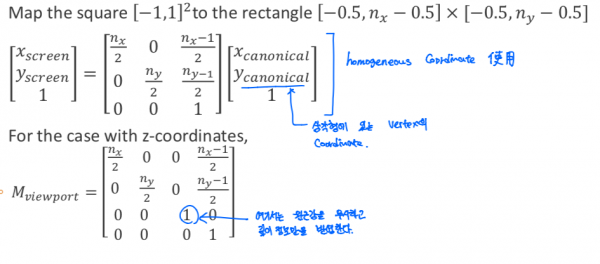
- Canonical view volume은 [math]\displaystyle{ [-1,1]^2 }[/math]의 범위를 가지는데 이를 [math]\displaystyle{ [-0.5,n_x-0.5]\times[-0.5,n_y-0.5] }[/math]의 점위로 조사한다. 여기서 [math]\displaystyle{ n_y, n_x }[/math]의 값은 각각 우리가 조사해야 하는 이미지 (화면에 출력되는 이미지)의 높이와 너비의 픽셀수를 의미한다. 그렇다면 왜 하필 -0.5가 필요한 것일까? 이것은 옆의 그림을 보면 이해할 수 있다. 0.5값으로 조정을 해야 우리가 원하는 픽셀의 가운데에 정확히 놓여지게 된다. 아니면 픽셀의 중간이 아니라 왼쪽 아래를 가르키게 된다.
수식
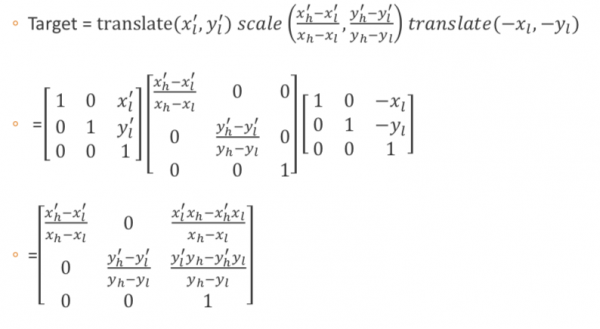
우선 기본적인 행렬 변환을 복기 하자면 다음과 같다. 이 식은 [math]\displaystyle{ [x_l,y_l][x_h,y_h] }[/math] 에서 [math]\displaystyle{ [x_l',y_l'][x_h',y_h'] }[/math]로 변환하는 식이다.

이 행렬 변환에 [math]\displaystyle{ x_h=-1, x_l=1, y_h=-1, y_l=1, x_h'=-0.5, x_l'=n_x-0.5, y_h'=-0.5, y_l'=n_y-0.5 }[/math]를 대입하고
정리하면 다음과 같이 된다.

이것이 최종 Viewport Transformation의 식이며 이 식을 이용하여 3D canonical 좌표계에서 2D 스크린 공간으로 변환 시킨다.
